Webhooks are simply the messages with endpoints that Stripe sends to your website when any important requests take place.
It allows your WooCommerce store and Stripe to stay in sync.
Automatic Webhook Configuration with FunnelKit Pay
Webhooks are automatically configured once you complete the setup and onboarding process for FunnelKit Pay.
You can follow this document for the complete setup and onboarding process.
Manual Webhook Configuration in case of Failure
Follow the instructions below to manually configure webhooks between Stripe and your WooCommerce store.
Step 1: Log in to Stripe
Log in to your Stripe account by entering your credentials.

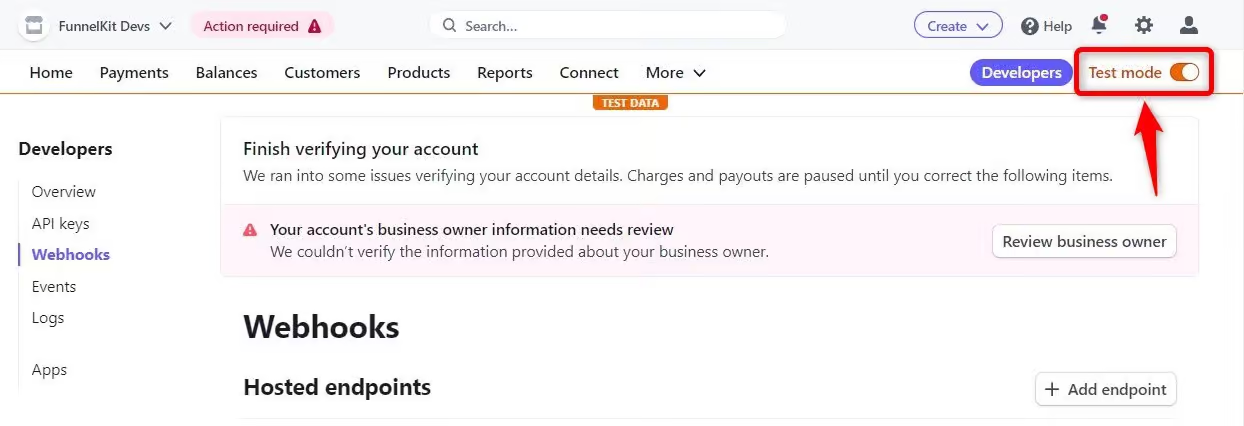
Step 2: Go to Webhooks under the Developers section
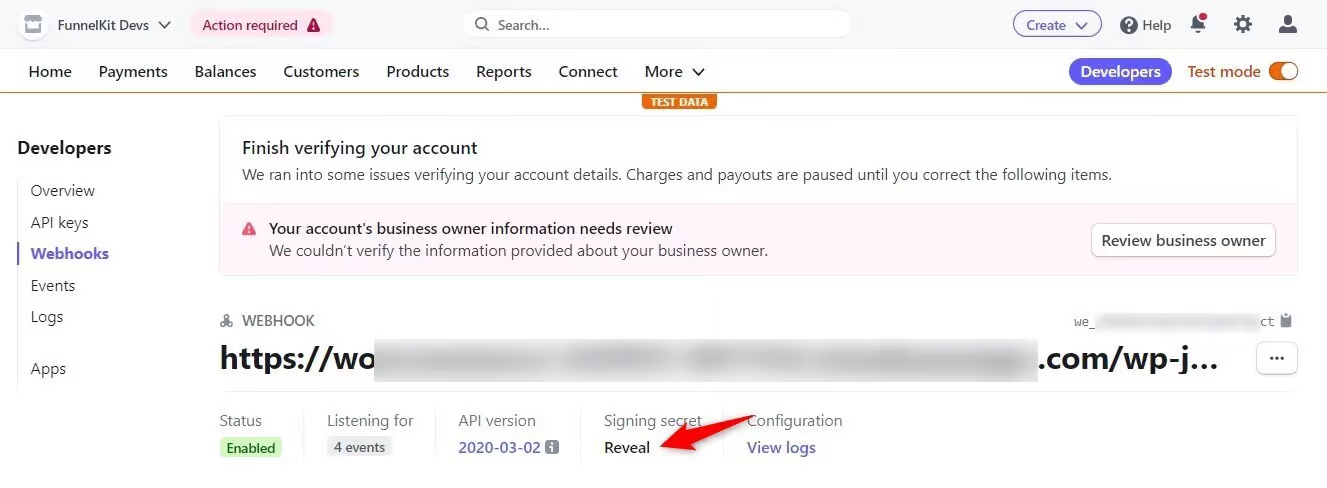
On the left navigation bar, click on Webhooks under the Developers section.
First, make sure to turn on the toggle between the test and live mode for creating a test and live webhook.

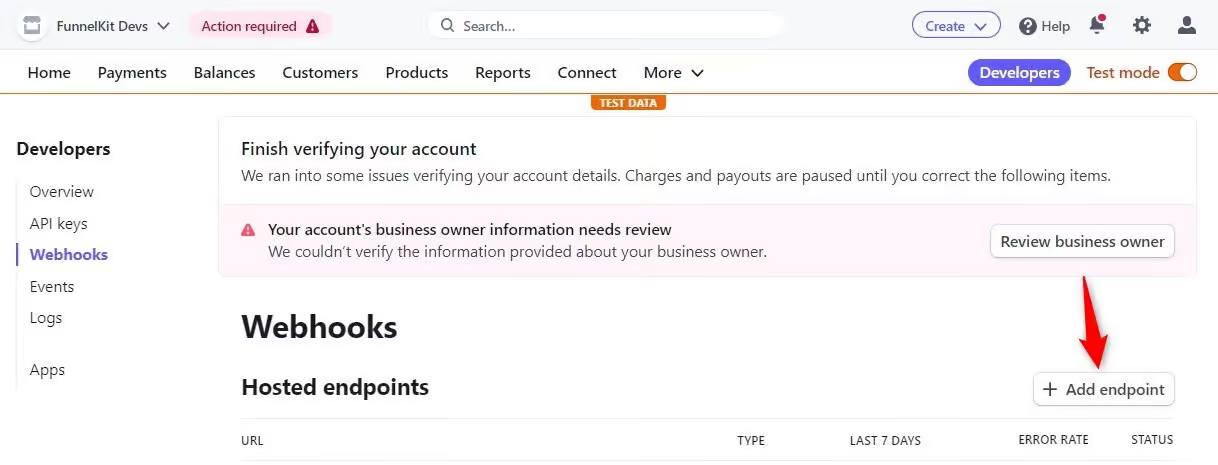
Step 3: Configure the webhook for connection
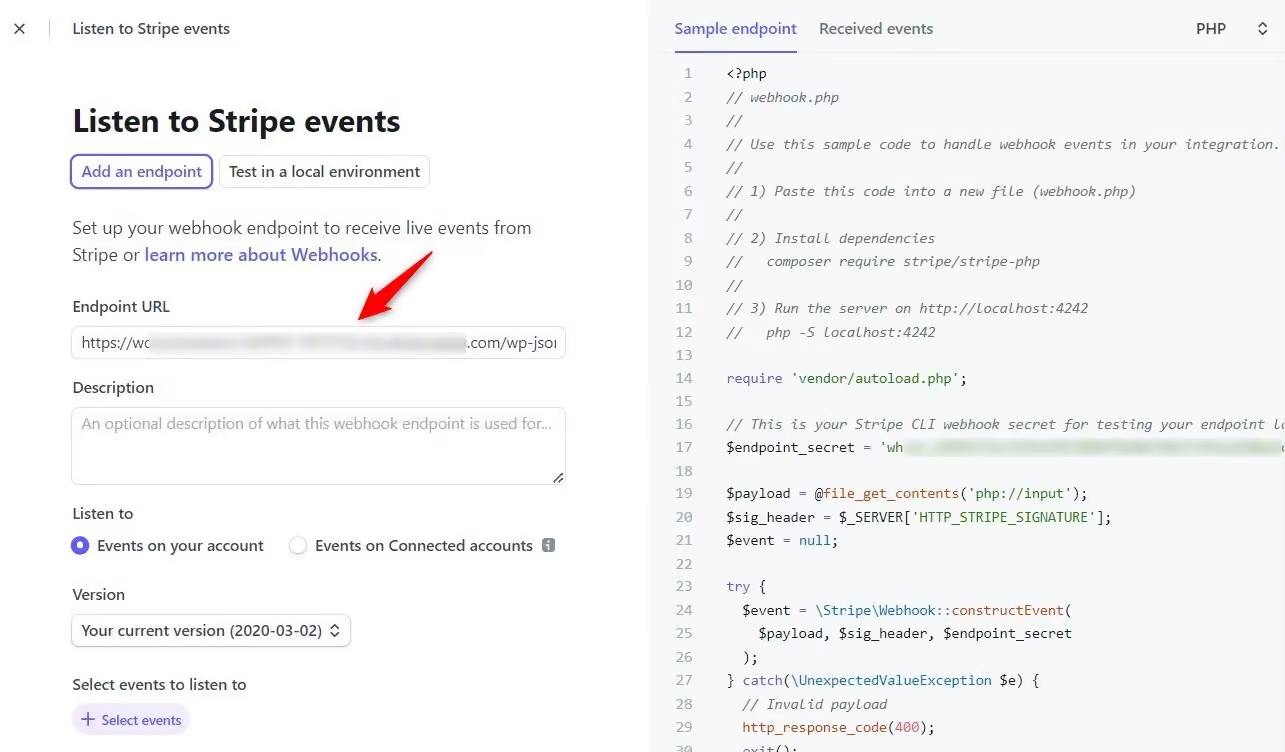
Click on the + Add endpoint button.

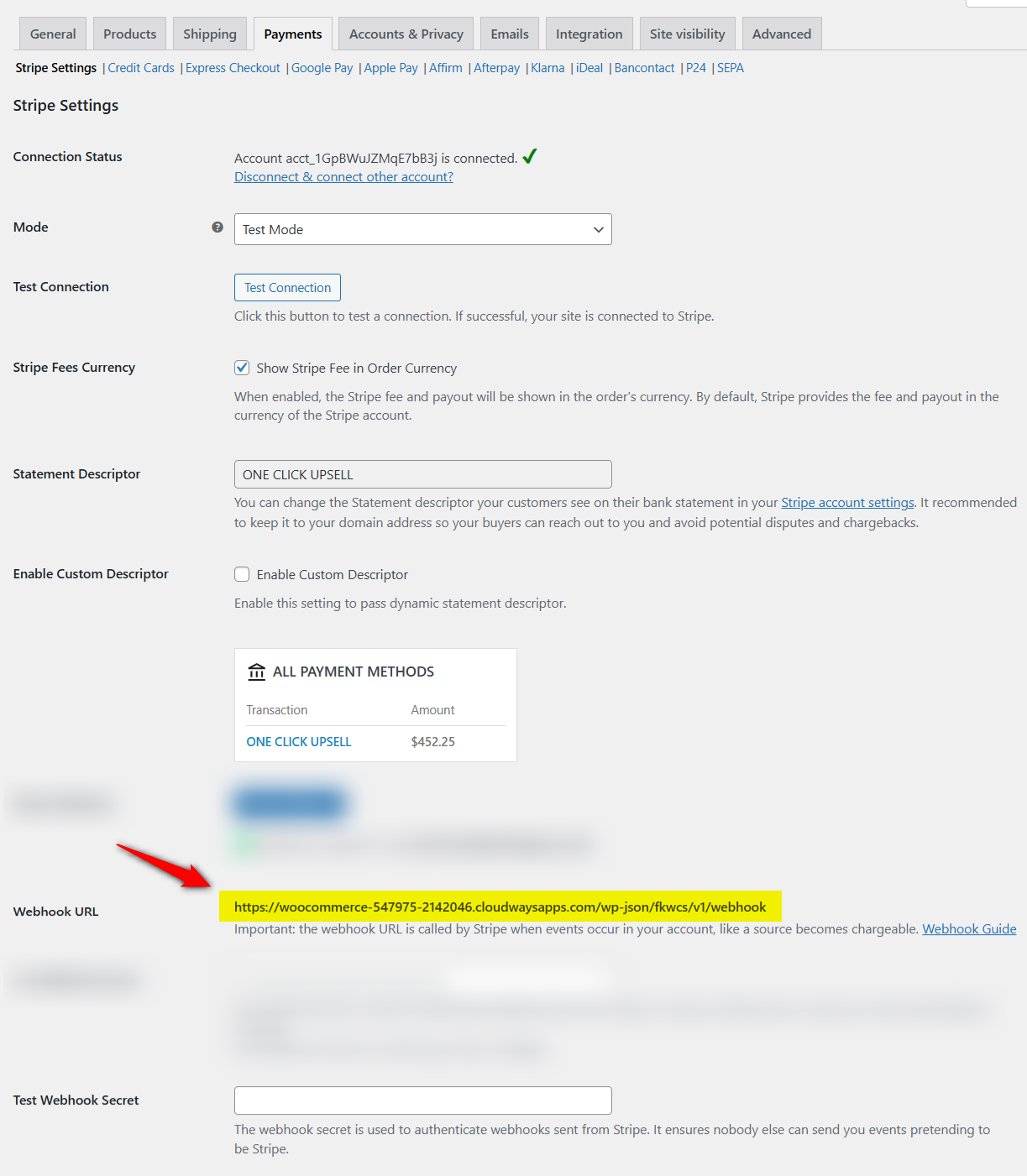
From your FunnelKit Pay plugin’s API Settings page, copy the webhook URL:

Paste it into the Stripe endpoint URL.

Once it’s set, you need to select the events to send from the dropdown menu.
These are the events you’ll find here:
- source.chargeable
- charge.succeeded
- charge.failed
- payment_intent.succeeded
- charge.refunded
- charge.dispute.created
- Charge.dispute.closed
Add the ones you’ll need.
Once done, click on the Add endpoint button. This will add and activate the endpoint of your webhook.
Step 4: Add the webhook secret endpoint
For security reasons, Stripe uses a webhook secret code to authenticate the webhooks from Stripe.
Copy the endpoint secret from the Webhooks page:

Step 5: Paste the webhook secret into FunnelKit Pay
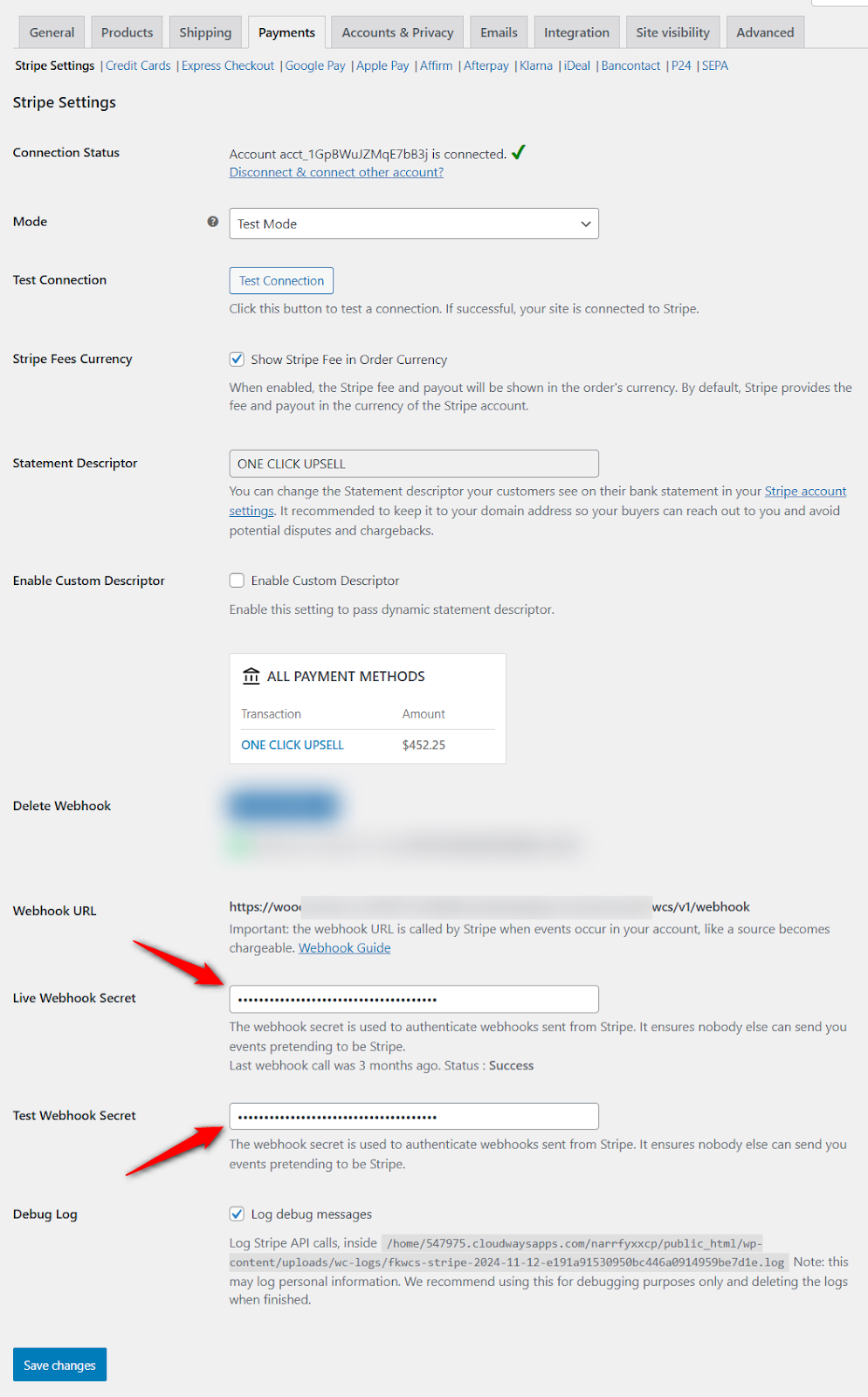
Go to Stripe API Settings under FunnelKit Pay.
Now, paste the webhook secret keys there and save the changes when done.

This is how you can manually configure webhooks for your WooCommerce store and Stripe to stay in sync.
